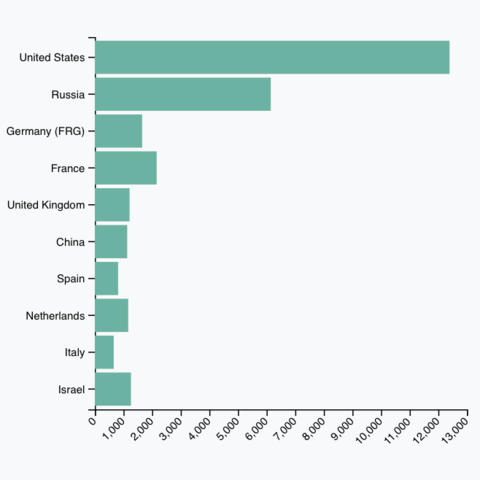
43 d3 bar chart with labels
C3.js | D3-based reusable chart library Define data order. This will be used for stacked bar chart. View details » Data Label. Show label of data. View details » Data Label Format. Format label of data. View details » Number Format Localization. Number format localization using D3 locale settings. View details » # Grid. Grid Lines. Show grid lines for x and y axis. View details » Optional X Grid Lines. Add optional grid … Bar charts in JavaScript - Plotly How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to …
d3.js ~ A Bar Chart, Part 1 - GitHub Pages A Bar Chart, Part 1. Say you have some data—a simple array of numbers: 1 var data = [4, 8, 15, 16, 23, 42]; One of the ways you might visualize this univariate data is a bar chart. This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG.

D3 bar chart with labels
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Displaying label on a circular barplot in d3.js - D3 Graph Gallery Steps: Almost the same chart that the previous basic circular barplot. One more code chunk is added for text labels. Positioning the x and y position of labels is easy using the existing scales. However, the orientation and text-anchoring is pretty hard. A good amount of calculation is needed to flip labels upside down when needed. Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
D3 bar chart with labels. A simple example of drawing bar chart with label using d3.js - PixelsTech The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key. D3 animated bar chart - Medium D3 is a javascript library used to create the visualization of data . It can handle many types of data format . Example JSON , CSV , XML , TSV and many more. It offers different type of charts such… Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers A beginners guide to learn how to create a bar chart in D3. Understand concepts of SVG, scales and bar charts with code explanations. ... ) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale(d) represents the top of the bar. To bring the label inside, we add a few pixels ( remember 0,0 is at the top left). ... How to Show Data on Mouseover in d3.js | Tutorial by Chartio The critical additions are the var tooltip = ... block where we're creating our tooltip itself, which is just a div that is hidden by default and positioned "above" all the elements on the page (using a high z-index value).. Once that is created, we've then added onto the bar chart creation code of d3.js using a number of .on method calls, which accept the appropriate event and the ...
D3 With Bar Stacked Chart Labels [5E37UX] Search: D3 Stacked Bar Chart With Labels. Force Layout from Adjacency List Set it to SalesAmount Part of these data are shown in the screenshot below In my data there can be different number of bars in each chart Aug 23, 2019 · From a bar chart, we can see which groups are highest or most common, and how other groups compare against the others Aug 23, 2019 · From a bar chart, we can see ... Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). Animated Bar Chart with D3 - TutorialsTeacher Animated Bar Chart with D3 We can add transitions on mouse events. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Example: Animated Bar Chart
Create a Single Bar Chart - Meta-Chart Create a Single Bar Chart. Design Your charts; Data Enter your data; Labels Choose your data; Display Create your chart; × You are not logged in and are editing as a guest. If you want to be able to save and store your charts for future use and editing, you must first create a free account and login -- prior to working on your charts. Direction and background color Vertical Horizontal ... D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Plotting a bar chart with D3 in React - Vijay Thirugnanam This approach will help us to use these code snippets directly in our React app. And there is no need to learn any additional library. 1) Create a new react app, d3bar. create-react-app d3bar. 2) Install d3 and react-faux-dom. yarn add d3 react-faux-dom. 3) Modify the App.js to draw a SVG.
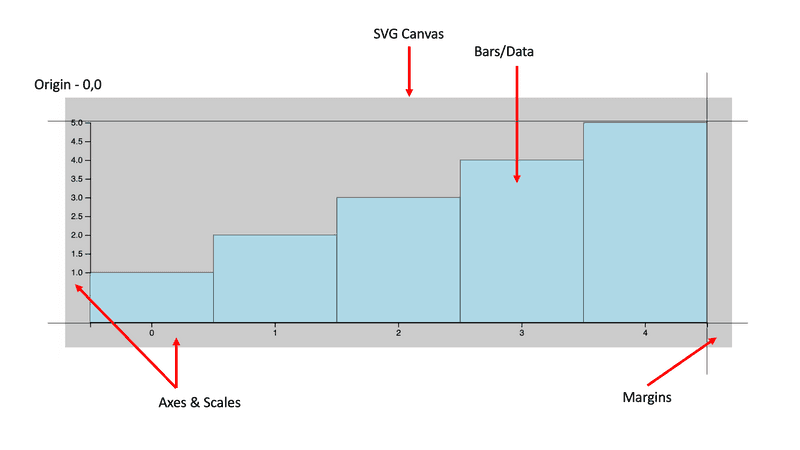
Self-contained D3 Bar Chart Function - travishorn.com This makes the chart shorter or taller depending on the number of data points we're charting. The margins are important to make sure axis and data labels fit on the chart. The container is a D3 element selected based on the passed-in selector string. Next, we can use D3 to add an SVG element.
D3.js Tips and Tricks: Adding axis labels to a d3.js graph So with this code we tell the script that the 'Date' label will always be halfway across the width of the graph (no matter how wide it is) and at the bottom of the graph with respect to it's height and the bottom margin (remember it uses a coordinates system that increases from the top down).
D3 Creating a Bar Chart | Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle.
Bar Chart / D3 / Observable This chart shows the relative frequency of letters in the English language. A vertical bar chart such as this is sometimes called a column chart. Data: Cryptological Mathematics, Robert Lewand
JesperLekland/react-native-svg-charts - GitHub 14.04.2020 · Now you're good to go! Motivation. Creating beautiful graphs in React Native shouldn't be hard or require a ton of knowledge. We use react-native-svg in order to render our SVG's and to provide you with great extensibility. We utilize the very popular d3 library to create our SVG paths and to calculate the coordinates.. We built this library to be as extensible as …
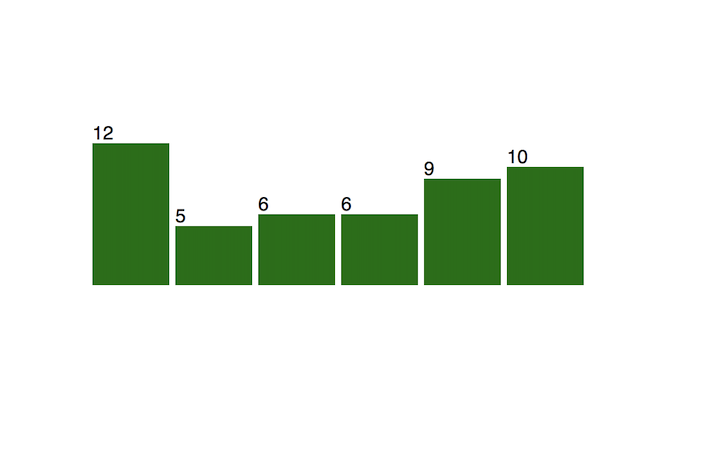
Simple Bar Chart with D3 and React | No Time Dad The last thing I need to do is add the text labels. The text is interesting to me because I can't place it inside the rect element like I'd do with other html elements. It's instead a sibling to the rect element and positional values are modified to place it inside the bar. In this bar chart, each text element is positioned at the end of the bar, which means the y attribute value in the ...
Making a bar chart — Scott Murray — alignedleft (Note: Later we'll learn about D3 scales, which offer better ways to accomplish this.) Here's the working code for our growing-down-from-above bar chart. Color. Adding color is easy. Just use attr() to set a fill:.attr("fill", "teal"); Here's an all-teal bar chart. But often, you'll want a shape's color to reflect some quality of the ...
Create a Pie Chart in Excel (In Easy Steps) - Excel Easy Let's create one more cool pie chart. 5. Select the range A1:D1, hold down CTRL and select the range A3:D3. 6. Create the pie chart (repeat steps 2-3). 7. Click the legend at the bottom and press Delete. 8. Select the pie chart. 9. Click the + button on the right side of the chart and click the check box next to Data Labels. 10. Click the ...
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to …
svg - Adding label on a D3 bar chart - Stack Overflow Adding label on a D3 bar chart. Ask Question Asked 9 years, 1 month ago. Modified 4 years, 8 months ago. Viewed 28k times 11 2. I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". The result would just be the same as in this example : ...
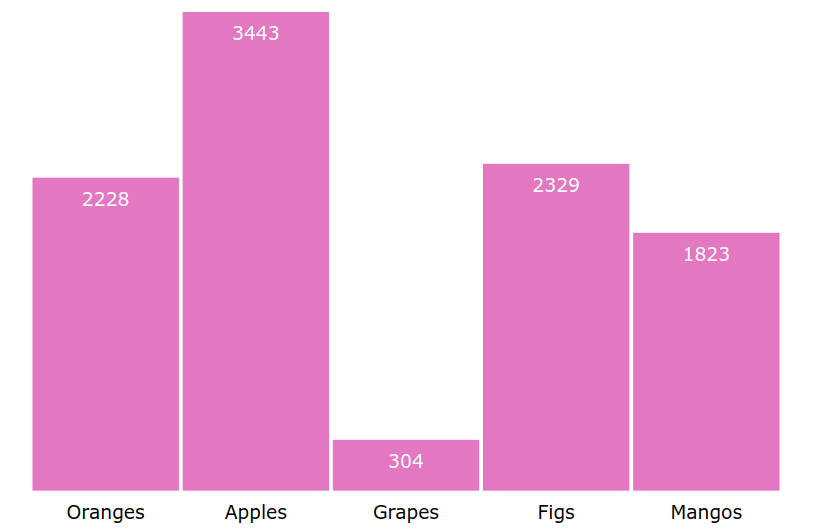
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
Using D3.js with React: A complete guide - LogRocket Blog Manipulating data with D3.js and React; Adding labels to a bar chart; How to make a chart reusable in React and D3.js ; What are D3.js and React? D3.js is a JavaScript library for creating dynamic, interactive data visualizations using HTML, CSS, and SVG. It binds data to the DOM and its elements, enabling you to manipulate visualizations by changing the data. The most recent …
D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere);
Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
Bar traces in JavaScript - Plotly A bar trace is an object with the key "type" equal to "bar" (i.e. {"type": "bar"}) and any of the keys listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged.
Let's Make a Bar Chart, Part 1 / D3 / Observable Say you have a little data—an array of numbers: A bar chart is a simple yet perceptually-accurate way to visualize such data. This multipart tutorial will cover how to make a bar chart with D3.js . First we'll make a bare-bones version in HTML, then gradually a more complete chart in SVG.
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
Displaying label on a circular barplot in d3.js - D3 Graph Gallery Steps: Almost the same chart that the previous basic circular barplot. One more code chunk is added for text labels. Positioning the x and y position of labels is easy using the existing scales. However, the orientation and text-anchoring is pretty hard. A good amount of calculation is needed to flip labels upside down when needed.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.

































Post a Comment for "43 d3 bar chart with labels"