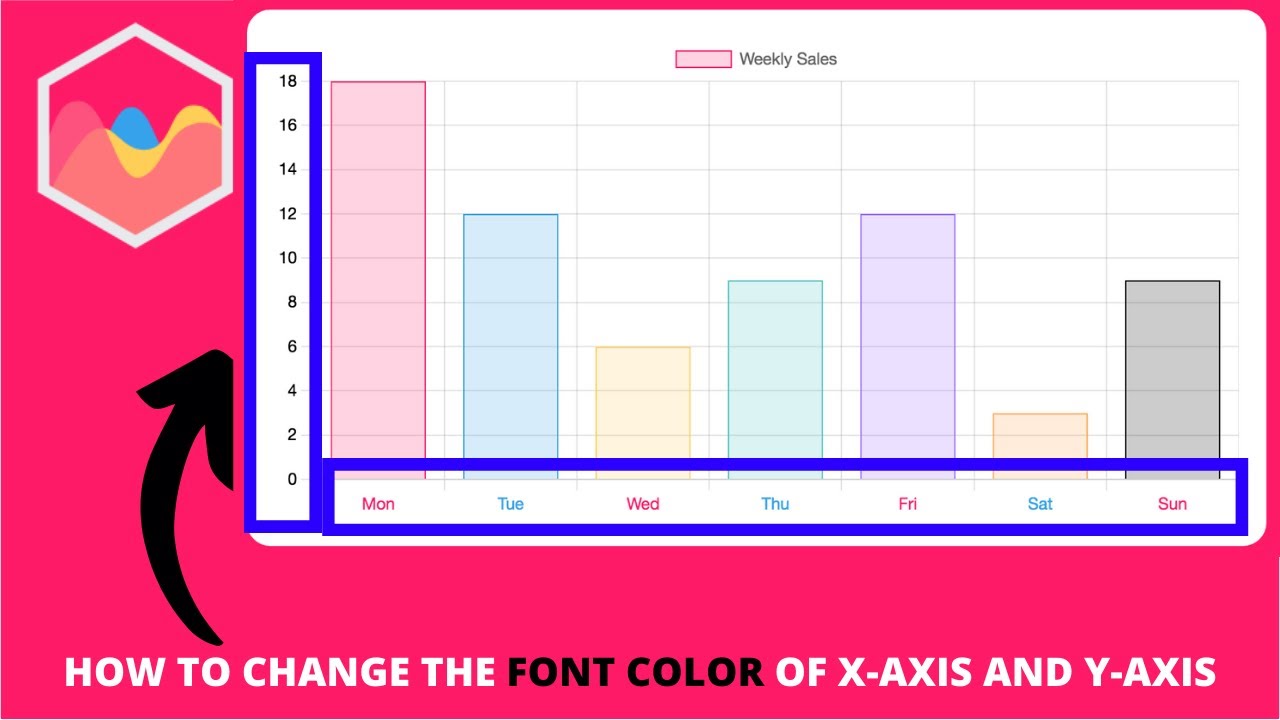
39 chart js labels color
Adding Charts to Django with Chart.js | TestDriven.io 22/02/2021 · To learn more about Chart.js check out the official documentation. With that, let's look at how to add charts to Django with Chart.js. Project Setup. Let's create a simple shop application. We'll generate sample data using a Django management command and then visualize it with Chart.js. Prefer a different JavaScript chart library like D3.js or ... Colors | Chart.js Aug 03, 2022 · When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set:
How to display data values on Chart.js - Stack Overflow 25/07/2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option:

Chart js labels color
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10/06/2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … Chart js with Angular 12,11 ng2-charts Tutorial with Line ... 04/06/2022 · About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known ... Generating Chart Dynamically In MVC Using Chart.js 05/11/2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate ...
Chart js labels color. Doughnut and Pie Charts | Chart.js 03/08/2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... Line Chart | Chart.js 03/08/2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation Development (master) (opens new window) Latest version 3.9.1 ... The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point … chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ 25/04/2017 · This tutorial helped you learn about different kinds of scales in Chart.js. You can now easily customize the scales in a chart by controlling their color, minimum and maximum value, number of ticks, and other such factors. After reading all five tutorials in this series, you should now be able to create all kinds of charts available in Chart.js ... Generating Chart Dynamically In MVC Using Chart.js 05/11/2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate ... Chart js with Angular 12,11 ng2-charts Tutorial with Line ... 04/06/2022 · About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known ...
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10/06/2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …




![FEATURE] Radar chart point label colors · Issue #5147 ...](https://user-images.githubusercontent.com/30473934/34916070-cd82811a-f931-11e7-90e3-cd205d80d16d.png)





























Post a Comment for "39 chart js labels color"