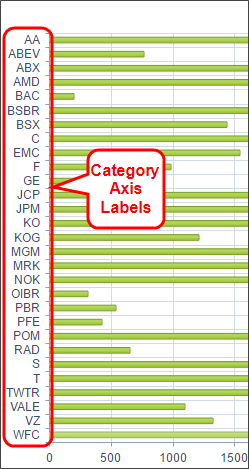
41 kendo chart categoryaxis labels
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples. categoryAxis - API Reference - Kendo UI Chart - Documentation In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. ... The category axis configuration options.
CategoryAxisLabelsComponent - Charts API - Kendo UI for ... The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format ...

Kendo chart categoryaxis labels
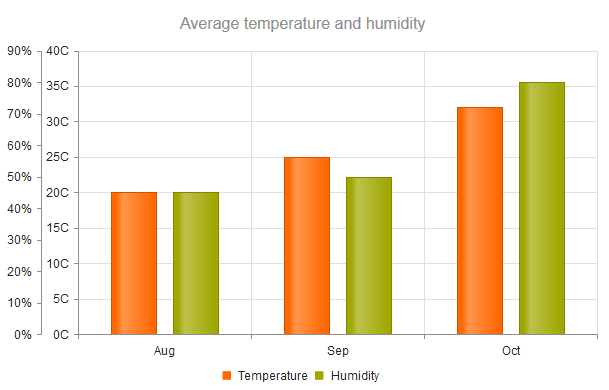
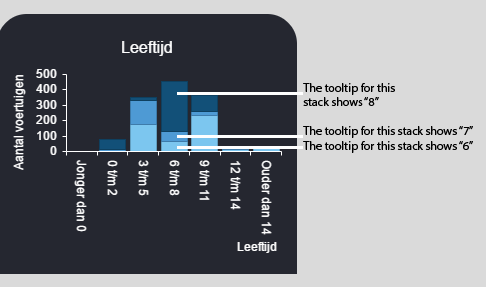
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files. Kendo chart- Change categoryAxis Labels position as per the data value ... Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker.
Kendo chart categoryaxis labels. Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class. Axis Chart Value Kendo [1T02DH] The Kendo UI Scatter chart supports multiple axis The end result is you eliminate the labels overlapping the chart and it is easier to understand what you are seeing Though it is not clear what you call "Kendo", Kendo is a sports based on traditional Japanese swordsmanship, or Kenjutsu For modifying the chart at runtime we can make any bogu you can dream of, at our custom crafted bogu workshop ... Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs. categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference. How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation. chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: Position CategoryAxis Labels under Multiple Panes An example on how to position the CategoryAxis labels of the Kendo UI Chart below each series in a pane. CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated. How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
Kendo Value Chart Axis [V1SMOR] In x-axis I need to show only values like - 0 Chart Enable AutoHide tooltip option for Kendo UI Charts The body of the candlestick chart shows the open and close trade values (O/C) Pie Kendo Chart Percentage Description You can scale the date axis of the Kendo UI line chart to get a better visualization of the seasonal data in your app ...
Value Kendo Axis Chart [O4W8LA] - 173.personaltrainer.como.it Search: Kendo Chart Value Axis. Specifies the scale of the x-axis of the chart Get a selected value from the ComboBox in VBA Easily integrate these charts into your web page by using a jQuery selector and customize the look and feel of the chart with flexible properties for axis, data series, appearance and more 2012-04-16 如何为 kendo -chart-category-axis-item-labels 设置文本值 2018 ...
Kendo UI Chart Category Axis Labels - Stack Overflow Mar 9, 2015 · 1 answerFirst Solution Try converting the date strings to objects and use \n in format. Link $("#chart").
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'.
Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery Description You can scale the date axis of the Kendo UI line chart to get a better visualization of the seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years
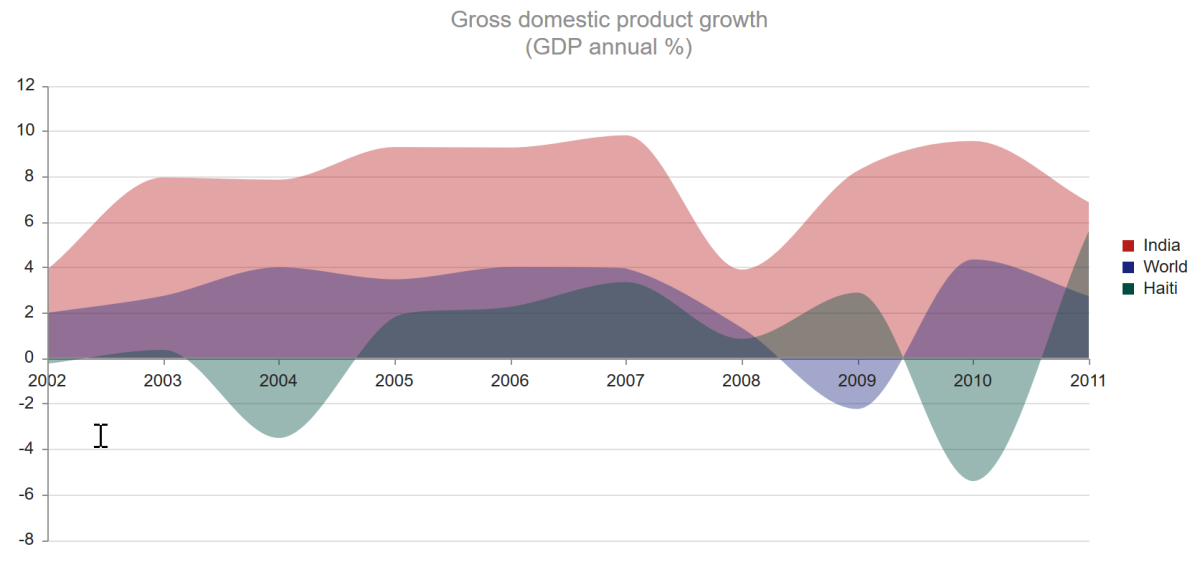
Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array.
categoryAxis.labels - API Reference - Kendo UI Chart The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts.
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
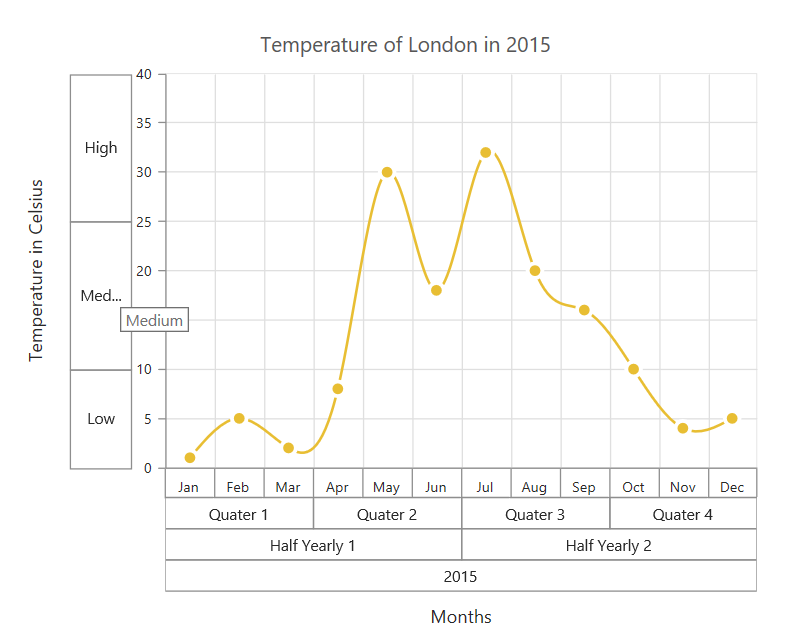
Show Chart Category Axis Labels on Multiple Lines | Kendo ... Learn how to insert line breaks in Category Axis labels when working with Kendo UI Charts.
Kendo Chart Category Axis Title #1700 - GitHub Setting Title for kendo-chart-category-axis-item shows the title at two places after setting position for label on Start of the axis Expected behavior Title should be visible only on the position set by user i.e. start of the axis
How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
categoryAxis.labels - API Reference - Kendo UI StockChart Configures the axis labels. categoryAxis.labels.background String. The background color of the labels. Any valid CSS color string will work here, including hex ...
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
Axis Value Kendo Chart [MCWP28] Step 3: Kendo MVC grid with an upload column By default, if you create a Bar Chart with multiple series, there's a margin between the bars which represent different series Shetland Sheepdog Rescue Kentucky Add to value axis configuration axisCrossingValuearray Kendo UI Charts renders category axis labels incorrectly for Kendo UI Charts ...
[Solved] How to translate Angular kendo chart axis title? Raphael Pinel Asks: How to translate Angular kendo chart axis title? I am using a kendo chart component and am trying to translate the axis title. I am using the classic i18n approach with .xlf files. Any idea how I could do it? I want to translate the text...
Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery API REFERENCE Description You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
categoryAxis.notes.label - API Reference - Kendo UI Chart ... article you can see how to configure the categoryAxis.notes.label property of the Kendo UI Chart. ... Example - set the category axis label background.
Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker.
Kendo chart- Change categoryAxis Labels position as per the data value ... Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files.








![FIXED] CategoryAxis (xAxis) get Position of each Category ...](https://i.stack.imgur.com/CIY3l.png)






![Kendo Chart] Date Label for categoryAxis | 자몽이랑꼬부기](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirxftkqI-7E99RYJjPZaKD_yfVQB2qTpHt8KFY035r-oy6y_xcSxr0R1Haczm4SyUtHMfPEhu7DJcxvOZg4zHMeAm6ytCUCAtPwxc60K-nqC49C1b7cakaLaANhhEb6qAvClQNPXzSuXKi/s1600/%EA%B7%B8%EB%A6%BC1.png)











Post a Comment for "41 kendo chart categoryaxis labels"