38 powerapps column chart labels
Power Apps: Dynamic Sorting by Column Headers - @WonderLaura same X axis as the project column label: Y: lblProjCol.Y: same Y axis as the project column label, so that it sits directly on top of it. Width: lblProjCol.Width: Height: lblProjCol.Height: PaddingLeft: icoSrtProj.Width-40: This sets the icon to have a lot of padding on the left, which makes it cover up the column header wording. Power Apps GroupBy Function example - SPGuides The column name for the storage of record data not in the ColumnName(s). NOTE: One important thing you need to keep on that, For SharePoint and Excel data sources that contain column names with spaces, specify each space as "x0020". For example, specify "Column Name" as "Column_x0020_Name". PowerApps Ungroup Function Syntax
Stacked column chart: horizontal label text with a scrollbar 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.

Powerapps column chart labels
Data Labels length in chart - Microsoft Power BI Community Data Labels length in chart. Recently, I built a report to show [HH.MM] data label in Chart bar, found some bars data is incorrect with data source. For example, one of value is 7.23 from data source, however, it shows 7.299999996 in data label. I've checked backend and confirm the definition of the data column, even in dataset the data and ... Axis Label of centre of column chart - no centre a ... - Power BI An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM. Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection. Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source. Go ahead and configure series, labels and chart styling for this column chart.
Powerapps column chart labels. Understand charts: Underlying data and chart representation (model ... An enumeration value that indicates the chart type that is used to represent the series. The default value is Column. It supports the following chart types: - Column - StackedColumn - StackedColumn100 - Bar - StackedBar - StackedBar100 - Area - StackedArea - StackedArea100 - Line - Pie - Funnel - Tag - Doughnut - Point: Color 20+ More Power Apps Chart Types With QuickChart - Matthew Devaney " {type:'bar',data:{labels:['Q1','Q2','Q3','Q4'], datasets:[{label:'Users',data:[50,60,70,180]},{label:'Revenue',data:[100,200,300,400]}]}}" Power Apps only has 3 standard chart types (column, line, pie). Quickchart enables us to use all 21 chart types listed below. Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po... PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also...
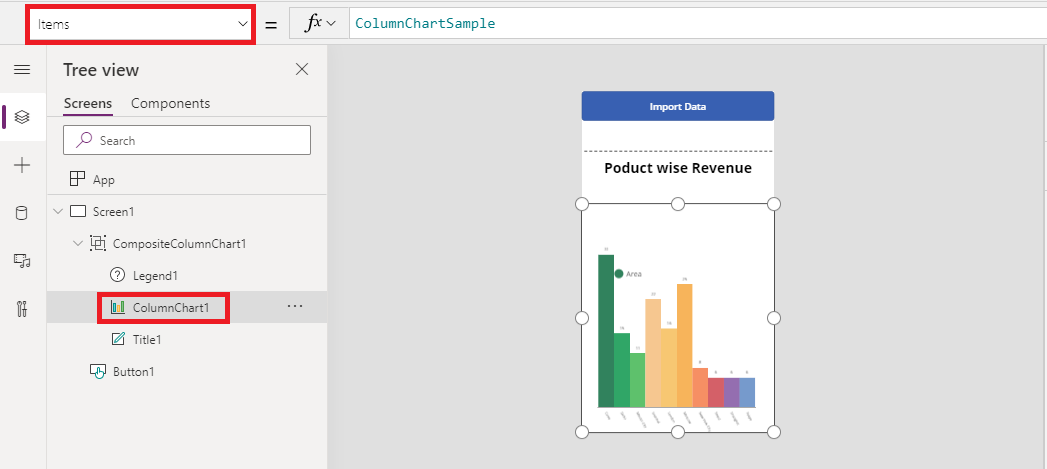
Show data in a line, pie, or bar chart in canvas apps - Power Apps On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue: The column chart shows the revenue data from 2012: In the column chart, select the center square: On the Chart tab, select Number of Series, and then enter 3 in the formula bar: The column chart shows revenue data for each product over three years: chart labels need to wrap or auto size - Power Platform Community The column charts have this issue, as well. If the series labels are too long, it will truncate them and add an ellipsis. Currently, there is no way to increase the size of the label area, so the only option is to reduce the size of the text until it fits. Unfortunately, this often makes the labels too small to read. powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart controls in Power Apps Controls that show data as graphs with x- and y-axes. Description Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Charts in Power Apps - @WonderLaura Select your column chart control, and go to the Items property. Simply type the name of that last collection, colCustSum. Now the result is a chart that is useful and shows a grouped set of data, with sums or averages or whatever you'd like to include.
Color and border properties in Power Apps - Power Apps Applies to Add picture, Button, Check box, Column chart, Drop down, Export, HTML text, Image, Import, Label, Line chart, List Box, Microphone, PDF viewer, Pie chart, Slider, Text input, Timer, and Toggle controls. HoverColor - The color of the text in a control when the user keeps the mouse pointer on it. Solved: LineChart axis labels - Power Platform Community The Y axis value is based on the Series value that you specified within your Line Chart control, and it is generated automatically. Currently, we could not format the Y axis value into the format (xy.z%) you want within Line Chart contorl in PowerApps. The X axis value is based on the Labels value that you specified within your Line Chart control. Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart. PowerApps Chart Control - How to Use - EnjoySharePoint Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot. Step 3: Next I have created a collection in PowerApps called BranchDetails which I defined in Textbox OnChange property like below.
Column chart and Line chart controls in Power Apps - Power Apps Press F5, click or tap the Button control, and then press Esc to return to the default workspace. Add a Column chart control or a Line chart control, set its Items property to Revenue, and set its NumberOfSeries property to 3. The control shows revenue data for each product over three years.
PowerApps Container Control - Complete tutorial - SPGuides Keep reading to know PowerApps Container Control, Power Apps Nested Container, PowerApps scrollable container or PowerApps container scroll, etc. ... Also, you can apply this property to Button, Check box, Column chart, Date Picker, Dropdown, HTML text, Image, Label, Line chart, List Box, PDF viewer, Radio, and Text input controls.
GanttChart Using Microsoft PowerApps - C# Corner In this article, I have a solution for users who don't want to buy PowerBi Licence and want to use the Gantt chart in PowerApps. We can customize the Gantt chart in Power Apps by using a SharePoint list as a data source. In this Gantt Chart view, users are able to visualize the task progress of any project and task status with RAG indicator.
Data Labels in Power BI - SPGuides In this chart, I have added the Title column in Legend and Product Sales column in the Value under the Fields section of the visualization. Step-3: In the below screenshot, You can see there is no Sales price Data Label is present on each product. I want to view all the data labels on each product.
Using Chart Control In Microsoft PowerApps Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values
Pie Chart in Power Apps from a Choice field of a Sharepoint list If I want to get a chart that only use Title and Number column values, I use the formula. AddColumns(PieChart, "Account", Number) Where PieChart is the source, Account is the custom name for the new column, Number is the formula for getting the values for the Account column. Then set Title as Labels and Account as Series. Here is the outcome:

powerapp - How i can build a Column Chart inside Power App for my sharepoint list - SharePoint ...
PowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen
Pie chart control in Power Apps - Power Apps | Microsoft Docs Add a Pie chart control if you want to show relative data from a table that contains labels in the leftmost column and values in the second column from the left. This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties
Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo.
Charts in PowerApps - Leading Software Company in Surat India To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property.
Power Apps Display SharePoint List Items - 5 Ways - SPGuides 5. Power Apps Display SharePoint List Items using Charts. At last, there is another way where you can use some PowerApps Charts (like Column Chart, Line Chart, or Pie Chart) to show all the SharePoint List records or values. To work with the various Power Apps Charts, you can refer to the below PowerApps tutorial: Power Apps Charts
Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection. Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source. Go ahead and configure series, labels and chart styling for this column chart.
Axis Label of centre of column chart - no centre a ... - Power BI An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM.
Data Labels length in chart - Microsoft Power BI Community Data Labels length in chart. Recently, I built a report to show [HH.MM] data label in Chart bar, found some bars data is incorrect with data source. For example, one of value is 7.23 from data source, however, it shows 7.299999996 in data label. I've checked backend and confirm the definition of the data column, even in dataset the data and ...















Post a Comment for "38 powerapps column chart labels"